Layered Popups
Realize your imagination and create unique multi-layers popup windows.
Intro
Internet is full of boring popups. So, it's a time to break this trend. That's why I created "Layered Popups". With this script you can realize your imagination and make unique multi-layers popup windows. You can create multiple layers with whatever-you-want content and add custom transitions/animations for each layer. You can embed AJAX-ed subscription form which works with autoresponders (MailChimp, GetResponse, iContact, Campaign Monitor, AWeber) and collect users' names/e-mails. You can raise popup window on page load, on exit intent or show it on click event. You can make your website more attractive and pay users attention to certain stuff.This is standalone version of the script. Popups can be easily integrated into any website. All you need to do is to add couple lines of code. For WordPress-driven websites try Layered Popups - WordPress Plugin.
Demo
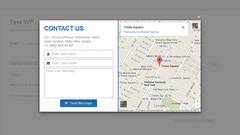
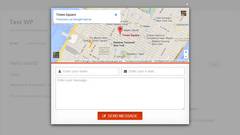
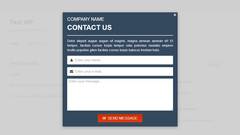
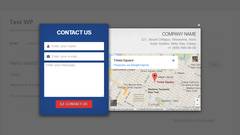
Click the links below and check out demo popups. With "Layered Popups" plugin you can create your own popups. You are limited only by imagination. :-)Do you want something spectacular?
Here it is. Now you can use any of your popups as inline content.Admin Panel Demo
You can try admin panel:URL: http://halfdata.com/pluto/layered-popups/
Login:
admin
Password:
admin
How to create new popups
Please watch this video tutorial. It shows how to create new popups.http://www.youtube.com/watch?v=3RFgeTWAPDc
Features
- Unlimited number of popups: create as many popup as you wish.
- Multiple layers: each popup can contain any number of layers.
- Custom layer duration/animation: customize layer duration/animation with ease.
 20+ CSS3 layer animations: driven by Animate.css.
20+ CSS3 layer animations: driven by Animate.css.- 600+ Google Fonts: use any of 600+ webfonts.
- Subscription form: AJAX-ed name/e-mail subscription form.
- Autoresponders supported: MailChimp, GetResponse, iContact, Campaign Monitor and AWeber (beta) supported.
- Export/import feature: you can easily export popup settings from one website and import to another website.
- On-page-load event handler: raise any popup on-page-load event.
- Auto open delay: popup window might be opened with delay.
- On-exit-intent event handler: raise any popup on-exit-intent event.
- Display modes: you can display popups every time, once per session or only once.
- Remember subscribed visitors: plugin set cookie on user machine to avoid repeated popups for subscribers.
- On-click-event handler: show any popup on-click event.
- CSV Export: list of subscribers can be exported as CSV-file to be used with any newsletter systems.
- Set of predefined popups: use any of 11 predefined popups as a template for your work.
- Design your own popups: it's easy - check out video tutorial. :-)
- Responsive design: popup window looks nice on small screen devices.
- Secure admin panel: create and handle popups through secure admin panel.
- Realtime preview: edit popup/layers and view changes immediately.
- Cross domain access supported: you can install script on one domain and use it with unlimited number of domains.
 Popups Library: access to remote popups library.
Popups Library: access to remote popups library.
Installation
Let's imagine that you have websitehttp://www.website.com/ and you want to install there.
- Create folder
layered-popups(use any other name) in root of your domain. Once created it can be reached by URL:http://www.website.com/layered-popups/ - Make sure that folder
layered-popupshas permissions0755and php-files0644. - Edit
inc/config.phpand set MySQL database parameters. - Go to admin panel
http://www.website.com/layered-popups/using default login/password (login:admin, password:admin), configure script and create popups. - Read
How To Usesection in admin panel.
Requirements
- PHP version 5.2 or greater
- MySQL version 5.0 or greater
- jQuery version 1.7 or greater